Infranchissable
 Aussi sur ma galerie Flickr.
Aussi sur ma galerie Flickr.
 Aussi sur ma galerie Flickr.
Aussi sur ma galerie Flickr.
 Aussi sur ma galerie Flickr.
Aussi sur ma galerie Flickr.
 Aussi sur ma galerie Flickr.
Aussi sur ma galerie Flickr.
 A voir aussi sur ma galerie flickr.
A voir aussi sur ma galerie flickr.
 A voir aussi sur ma galerie flickr.
A voir aussi sur ma galerie flickr.
Cela fait a peu environ trois semaines que j'utilise wateronmars quotidiennement et voici les impressions qui me viennent:
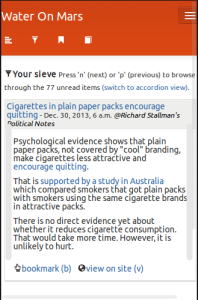
 Sinon du côté des nouveautés et mis à part quelques bugs corrigés et quelques petites optimisation en vitesse, il y a surtout une nouvelle vue du "sieve" (tamis en français) qui s'active automatiquement pour les appareils mobiles. On peut la voir sur le site de démo (et même sans un appareil mobile).
En bidouillant un peu le "caroussel" de Twitter Bootstrap et en utilisant la librairie TouchSwipe-Jquery-Plugin ça a finalement été assez simple de gérer le geste "swipe" (effleurement de la tablette vers la gauche ou vers la droite).
On peut donc "feuilleter" tranquillement les nouvelles sur sa tablette. Et c'est d'ailleurs devenu ma principale façon d'utiliser wateronmars :)
Sinon du côté des nouveautés et mis à part quelques bugs corrigés et quelques petites optimisation en vitesse, il y a surtout une nouvelle vue du "sieve" (tamis en français) qui s'active automatiquement pour les appareils mobiles. On peut la voir sur le site de démo (et même sans un appareil mobile).
En bidouillant un peu le "caroussel" de Twitter Bootstrap et en utilisant la librairie TouchSwipe-Jquery-Plugin ça a finalement été assez simple de gérer le geste "swipe" (effleurement de la tablette vers la gauche ou vers la droite).
On peut donc "feuilleter" tranquillement les nouvelles sur sa tablette. Et c'est d'ailleurs devenu ma principale façon d'utiliser wateronmars :)
Exceptionellement ce billet n'est écrit qu'en anglais pour célébrer l'inscription de ce site à planet.python.org.
 Avec wateronmars je ne prétends certainement pas avoir fait quoique ce soit d'original, mais l'idée de ce projet m'est venue il y a environ 2 ans au moment où j'ai réalisé que les lecteurs de news étaient ma principale fenêtre sur le web (devant facebook et google+ d'ailleurs) et que mes bookmarks, qui auraient pu alimenter un moteur de recherche personnalisé de façon intéressante, s'endormaient tranquillement sur delicious.
A cette époque là je lisais les billets de Dave Winer à propos des flux de nouvelles et des "river of news" et en parallèle j'essayais le moteur de recherche duckduckgo dans l'espoir qu'il pourrait offrir une expérience de recherche plus personnalisée (j'étais allé jusqu'à le leur proposer).
Finalement, tout ça m'a en quelque sorte inspiré et je me suis dit que prendre le contrôle de ma "fenêtre personnelle" sur le web était une bonne raison de me plonger dans le domaine des applications web.
Avec wateronmars je ne prétends certainement pas avoir fait quoique ce soit d'original, mais l'idée de ce projet m'est venue il y a environ 2 ans au moment où j'ai réalisé que les lecteurs de news étaient ma principale fenêtre sur le web (devant facebook et google+ d'ailleurs) et que mes bookmarks, qui auraient pu alimenter un moteur de recherche personnalisé de façon intéressante, s'endormaient tranquillement sur delicious.
A cette époque là je lisais les billets de Dave Winer à propos des flux de nouvelles et des "river of news" et en parallèle j'essayais le moteur de recherche duckduckgo dans l'espoir qu'il pourrait offrir une expérience de recherche plus personnalisée (j'étais allé jusqu'à le leur proposer).
Finalement, tout ça m'a en quelque sorte inspiré et je me suis dit que prendre le contrôle de ma "fenêtre personnelle" sur le web était une bonne raison de me plonger dans le domaine des applications web.
Aujourd'hui je dévoile officiellement un projet perso qui s'appelle wateronmars: une appli web combinant un lecteur de news et un gestionnaire de bookmarks.
 Ce n'est donc qu'un lecteur de news de plus, mais celui-ci cherche à être une plate-forme libre depuis laquelle explorer le web.
Un site de démo est hébergé sur heroku: http://wateronmars-demo.herokuapp.com/
Pour l'instant cette appli web se limite à proposer une interface épurée et conçue autour d'un protocole très simple:
Ce n'est donc qu'un lecteur de news de plus, mais celui-ci cherche à être une plate-forme libre depuis laquelle explorer le web.
Un site de démo est hébergé sur heroku: http://wateronmars-demo.herokuapp.com/
Pour l'instant cette appli web se limite à proposer une interface épurée et conçue autour d'un protocole très simple:
Histoire de jouer un peu plus avec les outils que j'ai essayé pour Yapsy et aussi pour expérimenter avec le TDD, je me suis lancé dans un mini projet, entièrement hébergé sur github et pour lequel j'ai essayé de respecter les principes du TDD dans les grandes lignes (plus ci-dessous).
![]() Le projet en lui même s'appelle baciphacs et n'est rien d'autre qu'un re-développement d'un petit bout de code que j'ai l'impression d'écrire à chaque poste où je suis passé: générer du code HTML (avec un peu de CSS dans les tags en plus) représentant un diagramme en barre. Ce genre "d'astuce" est rarement la "meilleure solution" mais permet de générer des visualisations à peu de frais et sans se soucier d'éventuels problèmes de réseaux ou de licences.
Concernant le TDD, baciphacs en est sans doute un très mauvais exemple vu que ce n'est qu'un premier essai mais ça m'a permis de confirmer l'impression que j'avais sur cette méthode: elle est effectivement (et c'est connu je crois) complètement contre-intuitive mais elle met en avant des principes de design qui me semblent importants et vont bien plus loin que le fait de tester un logiciel.
Le projet en lui même s'appelle baciphacs et n'est rien d'autre qu'un re-développement d'un petit bout de code que j'ai l'impression d'écrire à chaque poste où je suis passé: générer du code HTML (avec un peu de CSS dans les tags en plus) représentant un diagramme en barre. Ce genre "d'astuce" est rarement la "meilleure solution" mais permet de générer des visualisations à peu de frais et sans se soucier d'éventuels problèmes de réseaux ou de licences.
Concernant le TDD, baciphacs en est sans doute un très mauvais exemple vu que ce n'est qu'un premier essai mais ça m'a permis de confirmer l'impression que j'avais sur cette méthode: elle est effectivement (et c'est connu je crois) complètement contre-intuitive mais elle met en avant des principes de design qui me semblent importants et vont bien plus loin que le fait de tester un logiciel.