Infranchissable
 Also on my Flickr gallery.
Also on my Flickr gallery.
 Also on my Flickr gallery.
Also on my Flickr gallery.
 Also on my Flickr gallery.
Also on my Flickr gallery.
 Also on my Flickr gallery.
Also on my Flickr gallery.
 Also on my flickr gallery.
Also on my flickr gallery.
 See also on my flickr gallery.
See also on my flickr gallery.
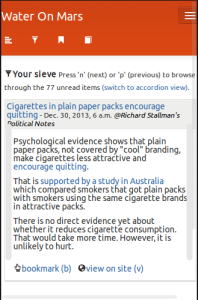
I've been using wateronmars on a daily basis for approx. 3 weeks now and here are my first impressions:
 Apart from that wateronmars has improved a little with some bug fixing and some speed optimization but most of all I've added a new way to display the sieve that is specific to mobile devices. It can be seen on the demo site (and even without a mobile device by selecting the "carousel" view).
By customizing a little Twitter Bootstrap's carousel and pluging in the TouchSwipe-Jquery-Plugin library it was relatively easy to handle a"(touch) swipe".
So we can now go through the news as with a pysical newspaper, and it's become my main way to use wateronmars :)
Apart from that wateronmars has improved a little with some bug fixing and some speed optimization but most of all I've added a new way to display the sieve that is specific to mobile devices. It can be seen on the demo site (and even without a mobile device by selecting the "carousel" view).
By customizing a little Twitter Bootstrap's carousel and pluging in the TouchSwipe-Jquery-Plugin library it was relatively easy to handle a"(touch) swipe".
So we can now go through the news as with a pysical newspaper, and it's become my main way to use wateronmars :)
Following the recent and timely revival of Tarek Ziadé's New Year's Python Meme by Alex Clark and Daniel Greenfeld, and also to mark the addition of this blog to the Python planet, here is my version of the meme for 2013.
 With wateronmars I'm obviously not claiming to have done anything original, but the idea of this project started about 2 years ago when I realized that news readers were my main window over the Internet (and not facebook nor google+ mind you) and that my bookmarks, that I would expect to be a solid basis for any kind of search over the Internet, were uselessly being stored and forgotten in delicious.
At that time I was reading Dave Winer's blog posts about news and rivers and trying duckduckgo search engine in the hope that it would eventually offer better and more customized ways to search for information (I even proposed went as far as proposing that to duckduckgo team).
Eventually all this got me somewhat inspired and I decided that taking control of my "window to the web" was a very worthy motive to get my hands in the world of web apps developments.
With wateronmars I'm obviously not claiming to have done anything original, but the idea of this project started about 2 years ago when I realized that news readers were my main window over the Internet (and not facebook nor google+ mind you) and that my bookmarks, that I would expect to be a solid basis for any kind of search over the Internet, were uselessly being stored and forgotten in delicious.
At that time I was reading Dave Winer's blog posts about news and rivers and trying duckduckgo search engine in the hope that it would eventually offer better and more customized ways to search for information (I even proposed went as far as proposing that to duckduckgo team).
Eventually all this got me somewhat inspired and I decided that taking control of my "window to the web" was a very worthy motive to get my hands in the world of web apps developments.
Today, I'm officially releasing a personal project called wateronmars, a web app combining a news reader and a bookmark collection.
 So this is just another news reader but this ones aims at being a free (as in freedom) platform from which users can explore the web.
A demo site is hosted on heroku: http://wateronmars-demo.herokuapp.com/
For now this web application focuses on offering a lean interface based on a very simple workflow:
So this is just another news reader but this ones aims at being a free (as in freedom) platform from which users can explore the web.
A demo site is hosted on heroku: http://wateronmars-demo.herokuapp.com/
For now this web application focuses on offering a lean interface based on a very simple workflow:
In order to play a little more with the new tools I've made use for Yapsy but also to experiment a little with TDD, I started a very small project, entirely hosted by github and for the development of which I tried to stick with TDD principles (more below).
![]() The project itself is called baciphacs and is nothing else than a new version of a piece of code that I seem to have to re-write each time I work in a new place: generate HTML code (with small bits of CSS embedded in tags) to represent a bar chart. This is arguable rarely the best way to draw charts but it often helps in drawing one quickly and without having to deal with questions about network reliability, licenses, and archiving.
Going back to TDD, baciphacs is surely a very bad example of if since it's just a first try, but it made it possible for me to confirm the impression I had about this method: it is actually counter-intuitive (which is quite well-known I think) but it puts forward design principles that are important to me and that go far beyond testing.
The project itself is called baciphacs and is nothing else than a new version of a piece of code that I seem to have to re-write each time I work in a new place: generate HTML code (with small bits of CSS embedded in tags) to represent a bar chart. This is arguable rarely the best way to draw charts but it often helps in drawing one quickly and without having to deal with questions about network reliability, licenses, and archiving.
Going back to TDD, baciphacs is surely a very bad example of if since it's just a first try, but it made it possible for me to confirm the impression I had about this method: it is actually counter-intuitive (which is quite well-known I think) but it puts forward design principles that are important to me and that go far beyond testing.